When you design a product, do you choose to design a product full of features or the one that can solve the problems of its users?
Probably, adding a full stack of features would be useless if your customer doesn’t need them. Too much functionality can make your product complex and confuse the user, while customers’ main goal is to get rid of a problem fast and efficiently.
Human-centric design is an approach that focuses on solving design problems by defining human perspectives in all steps of problem-solving. UX design helps to solve the issue by creating a meaningful and relevant product experience.
In other words, user-centered design is a theory of how to create a product with high usability and simplicity, while a good UX design is a tool that helps us achieve the goal.
Eleken is a design agency. When we were working on designing a HandPrinter, a startup that encourages people to make a positive impact on our environment, they had a problem with onboarding new users because of poor user experience. We did user persona research to identify the needs of customers, simplified the user flow into just three steps, and added many creative features that convey the brand message (check the case study). As a result, we got a product that communicates its value.
UX is a rather abstract concept. To understand how to create a human-centered product design, it’s better to check some good user experience design examples.
Great UX examples
Below you will find the list of applications, services, and websites with UX design that understand humans.
Duolingo

Duolingo is an application for learning languages. Those who have ever used it would definitely say it has a very simple and intuitive design. That’s because Duolingo follows the gamification approach. It means you need to complete a task to move to the next level, which is to continue learning further. The UX is consistent and works as one whole to make the application understandable for people from different countries.
Let’s see what helps to create simplicity in Duolingo’s design.

The initial screen shows two large CTAs that leaves no place for confusion from the very beginning.




The design of exercises is clear, interactive and stands out because of its ease of use. The above screenshots let you immediately understand what you are supposed to do. This fact proves that the app is highly intuitive.

Similar to a computer game, you see the statistics and get some reward (the earned XP). Such a UX strategy makes the user eager to continue learning with Duolingo.

Now that the user understands the value of this app, it asks to create a profile. As you’ve already learned something very quickly and easily it makes sense to click “create profile”.
In general, it is essential to clearly define your product value proposition to be able to communicate it to your clients with the help of design.
All the above screenshot shows that consistent UX design makes the application simple and user friendly.
Apple Store: compare iPhone models

Apple’s website shows a great sample of user experience design that focuses on their customer. It offers smooth use together with relevant content.
The whole site is extremely easy to navigate. It is impossible not to mention the navigation bar here.

We can see that the names of apple products are accompanied by their small images. It saves user’s time and helps them to quickly navigate the site.
As for the iPhone compare feature, it allows users to choose three models and see their side-by-side characteristics.

We see the images of products, their price and can choose the color (when you click on the desired color the picture will change according to your choice).
The characteristics are logically structured: general information is at the top and as you scroll down you can dive into more detailed technical features.

Pay attention to the way the data is presented. The right use of size of fonts, icons, and other design principles is not just an appealing UI, it is a part of UX that makes the user experience more simple and intuitive.
Another user-friendly feature is that when you scroll down the page to see more characteristics, the names of three models remain at the top so that the user won’t get confused.

The design makes the Compare iPhone Models tool helpful and easy to use.
Paypal

PayPal is a popular online payment system founded in 1999. After its redesign in 2014, it provides a simple mobile application experience to users all over the globe.
The first screen the user sees as they log in is a summary of their account. The most important data for users (available balance) is clearly visible, secondary info does not disturb the user.

Then, you can check the list of latest operations that are located in the block that the user can scroll. This way they saved the space on the first screen to provide a better user experience.
Next, let's have a look at the tab bar.

The design of icons helps to quickly understand their function. They do not contain main functions, but only navigate the user through the application. That’s how the customer finds the needed information much faster.

Main functions, like send/request/transfer/add money, are easy to find even for a person who uses this app for the first time.

For a faster and more intuitive user experience PayPal combined all the needed steps for transferring money on one screen.
In PayPal simplicity rules all the app.
Airbnb

Airbnb is an online marketplace for vacation rentals. This platform is a great example of usability and user-friendly interface that makes it popular among more than 150 million customers.

The first thing to mention is that this app is very personalized and feels like a good friend for its users. It calls you by your first name.
As well, the above screenshot shows that you can get back to your previous search that can be helpful.

As you fill in your point of destination the app shows the results with photos and doesn’t ask for submitting the date of arrival or number of guests. There is just a small notification that recommends you to do it if you want to see more details.

The design of a calendar is clear and understandable.

Small notifications help the user to navigate through the site.

The filter screen contains all the necessary information and is extremely easy to use.
Airbnb with its great booking functionality is a perfect example of user-centered product design.
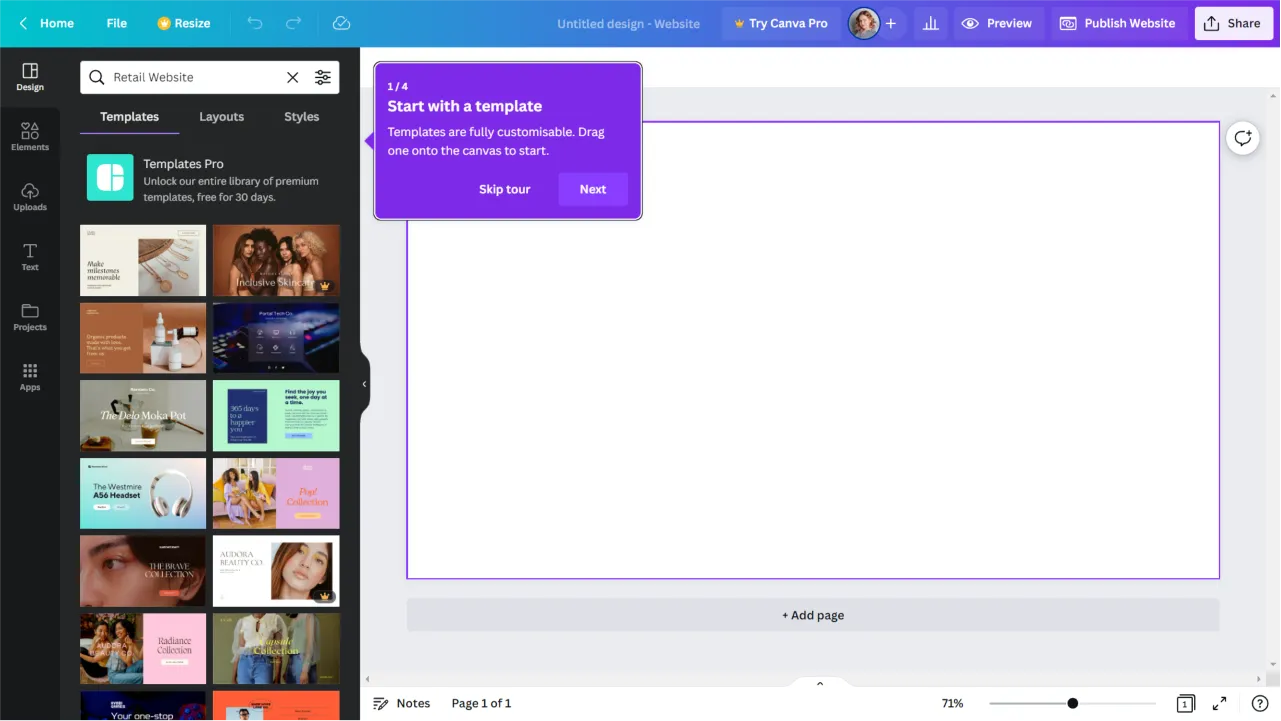
Canva

Canva is a platform for graphic design that allows users to create graphs, presentations, and different visual content for social media. The main reason for its popularity is the ease of use.
The homepage design of this platform looks clear and minimalistic. The “Create a design” CTA is clearly visible and prompts the user to click on it to start the design process.

Let’s look at how Canva explains the workflow to a new user.

The onboarding block has a clear copy with bold headers. From the very beginning, the user understands that there are going to be four steps in this quick guide.

As users prefer to cover everything as fast as possible, the sentences are short and easy to read.


The final step lets the user clearly understand that it is the last one with “Got it” CTA.
To sum up, we see a fast and easy to use platform that perfectly satisfies customer needs.
For more inspiration check 10 Application Interface Design Examples.
Never underestimate the power of human-centered design
Any product or service you create is made for people and is aimed to solve their problems and satisfy their needs. When users find it difficult to use your product, it loses its value.
To create a user-centric design concept you should understand the whole customer journey, learn what your customers love, what are their values, and what can disappoint them.
Contact our team to help you create the best user experience that places your customer in the center of the design process and creates a simple and usable product.







.webp)







