Although many people believe that designers love creating aesthetic images, what designers love most is finding a solution to a problem. Our UX design agency is focused on this: solving problems that the product team faces.
One of the key responsibilities of a product owner is to organize the work of designers and developers to make great products. Design can help achieve the main product owner’s goals and objectives. Today we’ll show how exactly it can be done with examples from our experience.
Let us tell you five stories about our clients to show you how design helped them at different stages of the product lifecycle – from discovery to redesign.
1. Figuring out what needs to be built (product discovery)

A typical startup founders garage band looks nothing like a balanced product team. Designer, researcher, engineer, product manager, owner, busyness analyst… No, a typical startup can consist of two engineers or one manager, or just one passionate professional who has a great idea.
In the case of Haven diagnostics, the founders are a physician and data scientist, and a developer. They had to perform the role of product owner without having all the experience and background needed. With our designer Aleksandra, they went through the stages of product discovery that otherwise might have been overlooked.

Haven diagnostics is a product that helps companies make office spaces safe and compliant with state regulations. It surged during the pandemic and needed to find its place in the dynamic situation.
We started with competitors’ research and went on to learn the needs of potential users. It was all on the virtual whiteboard: user pains, user goals, user questions, and insights. We found out that scheduled collaboration in the office and hybrid work schedules can fix some of the issues related to remote work efficiency and workplace safety.
Next, we conducted a two-factor analysis, trying to evaluate the desired features with two scales: difficulty and value. For a new product, it is crucial to avoid the desire to include all the functions and focus on the most effective and feasible.

The final stage of our brainstorming was developing a value proposition. We used Dr. Alexander Osterwalder’s Value Proposition Canvas. This tool helps to see customer pains and gains and the ways that the product can relieve those pains and be useful for people. It shows clearly how value proposition relates to the customer profile.

All of this motivated founders to conduct interviews with their customers to analyze the direction where the product should be moving. This is how founders/product owners got on the right pace of product design.
2. Building a prototype to show to investors
When you want someone to invest money in your project, the best you can do is to show that some work has already been done. Investors are visual animals, too, and quality mock-ups bring the pitch deck to the next level. Seeing one prototype is worth one hundred presentation slides.
Tromzo is a security app that helps find vulnerabilities in code. Similar to the previous case, the founders were developers who had to become product owners at the prototype stage when the team size did not allow for product owners.
When Tromzo founders came to us, all they had was the code. Together, we worked on creating a visual look of the pages that would make the product appealing to the investors. The main challenge was the time: we had to prepare it in one month.

Since the founders reflected the profile of potential users, they could afford to skip detailed user research at this stage. The idea and code are worth gold, but a good design is what truly makes the presentation shine and attract investments.
3. Evolving a prototype into an MVP
After the initial prototype is done and some user feedback is collected, the next product owner’s goal is to develop an MVP that users would love. Under this goal, there are various tasks: create good user flows, make the onboarding smooth to avoid bouncing, and provide all the essential features that users need.
Designers can help a lot with these tasks by applying best practices and design principles to develop an efficient product.
Let’s look at Habstash, a product that makes the process of saving for buying a house easy and transparent. They came to us with a prototype and plans to turn it into an MVP.
First of all, we simplified the sign-up flow. The initial idea of Habstash product owners was to make it in a form of a calculator. It makes perfect sense for such an app, but when you try to put it all on a screen, it looks cluttered. Having to enter lots of information often makes users reluctant to sign up.
Still, a certain amount of information has to be entered at the initial stage to start the saving process. To make it look less overwhelming, our designer used the Wizzard pattern: it splits the onboarding into several pages, and the strip on the top of the screen shows how many steps are left.

In order not to lose those users who don’t have time or patience to enter all the information at once, designer suggested adding a “save exit” button. Users can leave their email addresses and continue entering information some other day. And Habstash can use these addresses to remind about unfinished sign-up.
To make users feel the process of finding housing more real, the map was added to the page house searching. And finally, one more little change that our designer suggested based on the findings of user research: the option “save with partner”. All of it helps to bring the Habstash as close as possible to a real situation of saving to buy a house.

4. Improving user experience through redesign
Behind redesign, there is always a clear goal that the product owner has to accomplish. If there is none, we would discourage clients from redesigning. Another common goal is to make it all fast. Not our favorite part of the work, frankly — but we have some tricks for fast results.
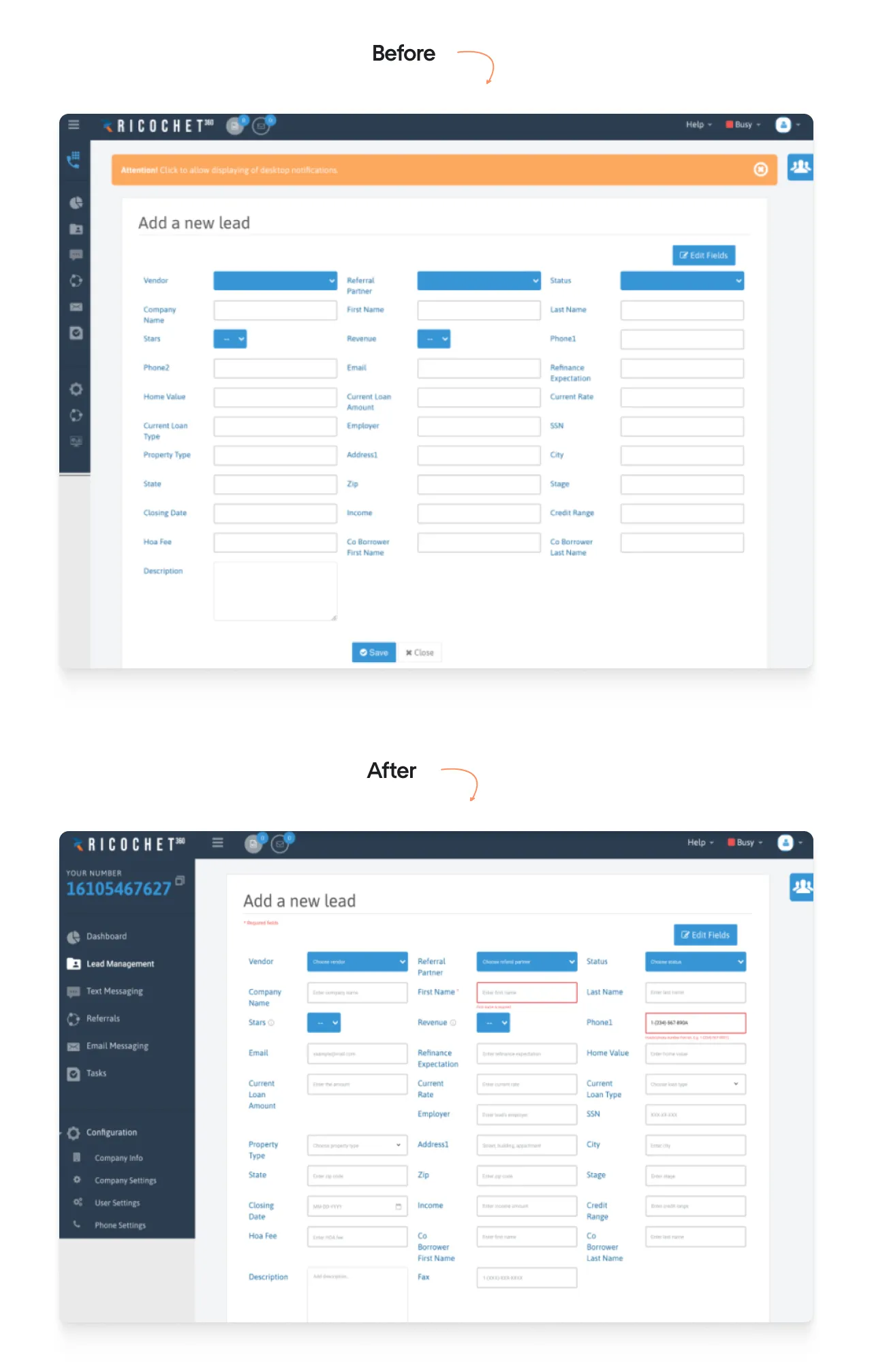
Here is a story of Ricochet360, a CRM platform, and cloud phone system. In the past, it took them a month to onboard a new client. Imagine all the fuss connected to that. Good CRM design can help shorten this period by making the usage easier.
To fit into a tight schedule, we suggested our client implement small improvements to the existing design first. Little pain, maximum gain.
Take a look at the “add a new lead” screen. There was a list of 31 fields for entering, without any sign on how to enter them correctly and which ones are essential. Small changes: asterisks on the required fields, tooltips next to each field, and instant error messages when the entered info has an invalid format.

After that, we decided to go on with bigger changes. The new screen showed only the essential fields, hiding the rest under the “Additional information” drop-down.

A similar process happened with the lead management screen. We noticed that the “delete all” button was accented, which may lead to the accidental deleting of leads. So, on a new screen, the “New lead” button was highlighted, and the Delete function was hidden under the three dots menu.

Conclusion
Product owners and designers work hand in hand. In fact, the product owner’s objectives often are the designer’s objectives, too. If you want to learn more about product owner/designer collaboration and how to assign responsibilities between them, read our article “An Overlap! Or? Product Owner vs UX Designer”.





%20Work%20at%20Eleken.webp)





