Do you really need an empathy map for every project, or is it just another buzzword? For many UX designers, the mention of empathy maps evokes a mix of enthusiasm and skepticism. Some argue they’re invaluable tools for understanding users, while others see them as a time sink that rarely justifies the effort.
Well, we at Eleken see both sides of this debate. "Playing it safe," you might think? Not quite. Let's cut through the noise and get to what matters: explore empathy map examples and figure out if it’s possible to build a map that delivers results rather than collect dust.
What is an empathy map?
Definition: At its core, an empathy map is a collaborative tool that helps teams visualize and articulate what they know about their users. Imagine a simple, four-quadrant chart that captures what users say, think, do, and feel — it’s like a snapshot of their thoughts and behaviors, distilled into a single page.

Purpose: Empathy mapping is not just about documenting user insights; it’s about fostering shared understanding within a team. By breaking down user experiences into clear categories, they help designers and stakeholders step into the user’s shoes, paving the way for more user-centered decisions. It’s what lies at the core of human-centered design.
When to use: Mapping in design is particularly powerful during the early discovery phase, where teams are exploring user needs and aligning on project goals. They also shine in stakeholder presentations, turning raw data into a narrative that resonates.
Still, here’s the thing: not all empathy maps are created equal. What works for a quick team workshop might not be the best for a big stakeholder meeting. So, what should they look like in different situations? Let’s check out some examples.
Empathy map examples
Empathy maps may look simple, but their real magic lies in how they adapt to different needs. Whether you’re brainstorming with your team or delivering a polished presentation to stakeholders, the format and focus can vary.
1. The quick map
Sometimes, you don’t have hours to create an in-depth empathy map, but you still need clarity on your users. This type of empathy map is stripped down to the essentials. It’s ideal for fast-paced brainstorming or for capturing your thoughts when you’re working solo.
- Use case: Quickly summarizing user insights during tight deadlines or early-stage brainstorming.
- Focus: Highlighting key user pain points and goals without overloading details.
- Pro tip: Don’t worry about perfecting the empathy mapping UX during the session. The goal is to spark ideas, not to create a masterpiece.
Example 1. Colorful sections with sticky notes

This empathy mapping example is all about the basics: Says, Thinks, Does, Feels. Sticky notes make it super easy to organize insights, and you can throw it together in any tool you like (these are just four squares). Simple, flexible, and perfect when you need something quick.
Example 2. Table-based empathy map

This example proves that empathy mapping can be even more effortless than the previous one. By organizing insights into a simple table with four columns, you can draft a functional empathy map in any spreadsheet or document tool. It’s a quick, no-frills solution that still captures valuable user insights.
Example 3. Hand-drawn empathy map

Sometimes, you just need to grab a pen and get it done. This hand-drawn example shows you can sketch an empathy map anywhere—your notebook, a whiteboard, or even the back of a napkin. Perfect for on-the-go ideas.
2. The workshop map
When you’re working with a team, an empathy map isn’t just about the insights — it’s about the process. The workshop map is designed to ensure that everyone on the team is engaged, contributing ideas, and aligned around the user’s perspective.
- Use сase: Facilitating a collaborative session to build team alignment during product discovery or project planning.
- Focus: Encouraging contributions from all team members and fostering discussions about user needs.
- Pro Tip: Use physical sticky notes or a digital tool like FigJam to make participation interactive and fun.
Check also 12 free brainstorming templates for team collaboration that we designed at Eleken.
Example 1. Miro template for remote workshops

This Miro template is a dream for remote team collaboration. Clear instructions and a ready-to-go structure make it super easy to kickstart your workshop. Everyone can participate in real time, move their cursors live, and even use fun stickers to break the ice and encourage engagement.
Example 2. Whiteboard map

Prefer in-person collaboration? This example shows how to set up a physical empathy map using a whiteboard and sticky notes. It’s simple: draw the layout, prepare colored sticky notes, and enjoy a hands-on, engaging team session.
Example 3. Confidence-based empathy map

This map adds a useful twist to team collaboration by letting you mark insights with colors for low, medium, or high confidence. It’s perfect for encouraging focused discussions with your team as you refine and prioritize ideas.
Example 4. Structured empathy map with voting

This example is designed for maximum team efficiency. Its clean layout makes it easy to organize thoughts, and the voting feature is a fantastic tool to help your team prioritize insights and make decisions together.
3. The stakeholder-friendly map
Let’s be honest here: sometimes you need a user empathy map only on the product discovery stage or to share insights and impress stakeholders. So, we collected the best examples for you to impress stakeholders in the most impressive way.
Stakeholders don’t want to wade through messy workshop notes — they need clarity. This map polishes insights into a clean, visually appealing format.
- Use case: Presenting user research findings to investors or executives.
- Focus: Connecting user pain points and behaviors to business outcomes.
- Pro Tip: Add visuals like icons or charts to make it more engaging and professional.
Example 1. Asana’s empathy map

This map is designed to grab stakeholders’ attention immediately. Key fields like “User” and “Scenario” at the top make it clear what’s being discussed, while the structured layout highlights critical sections like Pains and Gains. A clean photo in the center ensures focus, and the overall empathy map UX design simplifies complex insights for quick comprehension.
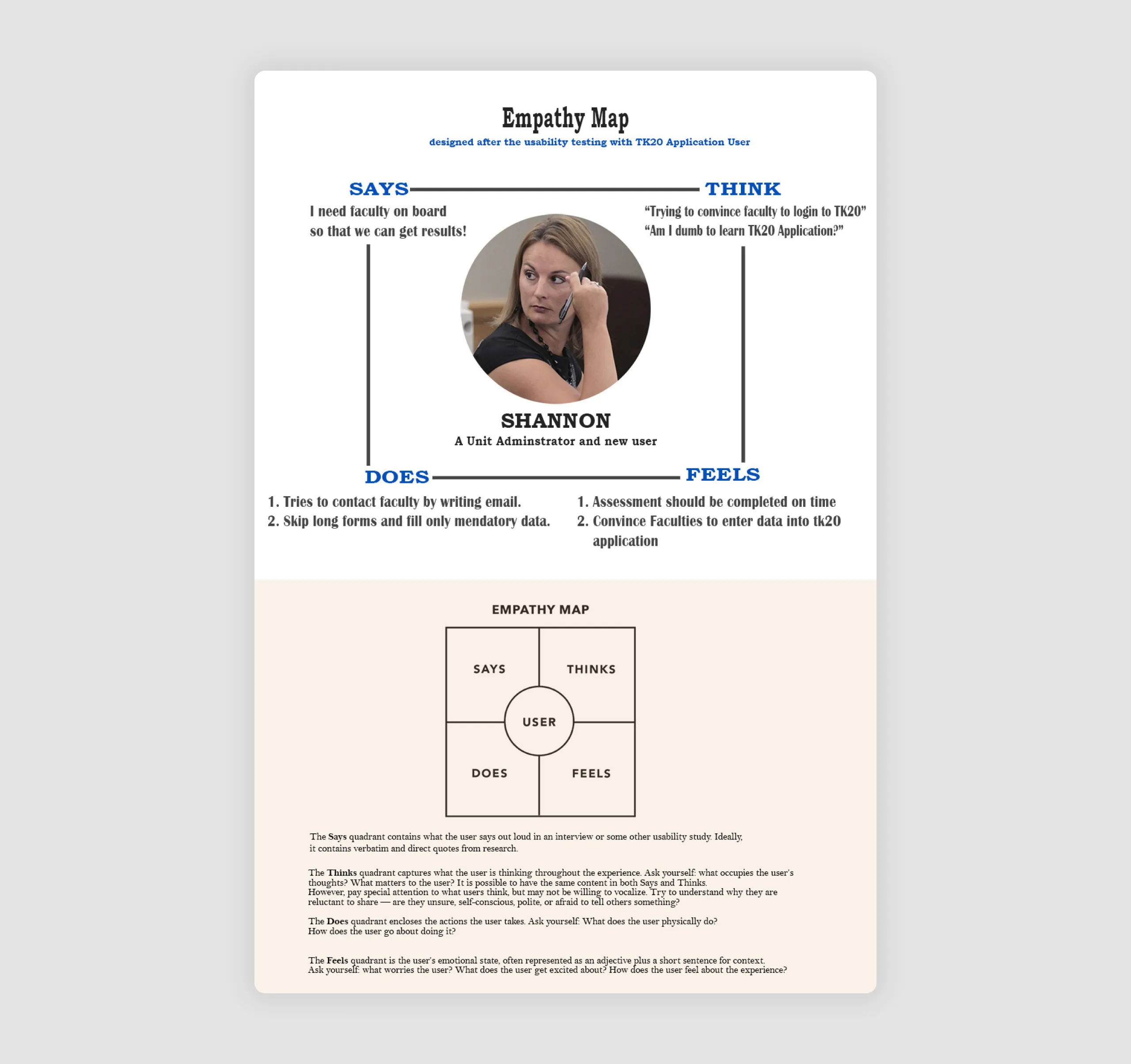
Example 2. Square empathy map with clear headings

This example is ideal for stakeholders because of its straightforward structure. It includes concise statements for each quadrant — Says, Thinks, Does, Feels — making it easy to digest at a glance. The heading explains where the information comes from, adding credibility, and the layout is clean and professional. Only the essentials here.
Example 3. Demographics-focused map

This map stands out by including a demographics section, which is great for helping stakeholders understand who the target user is. The clear design works well, but replacing sticky notes with polished written statements would improve readability, especially for formal presentations.
4. The deep-dive map
For complex projects, sometimes you need to go all in. A deep-dive empathy map captures nuanced insights across multiple user types or scenarios.
- Use case: Designing for a diverse audience with varied needs.
- Focus: Detailed breakdowns of what users think, feel, and experience across contexts.
- Pro Tip: Use color coding to organize information and avoid overwhelming the map.
Example 1. Question-focused canvas

This map is perfect for detailed, complex projects. Its design revolves around thought-provoking questions that encourage a deeper analysis of user behaviors, emotions, and needs. It’s a great tool for systematically exploring every aspect of the user experience.
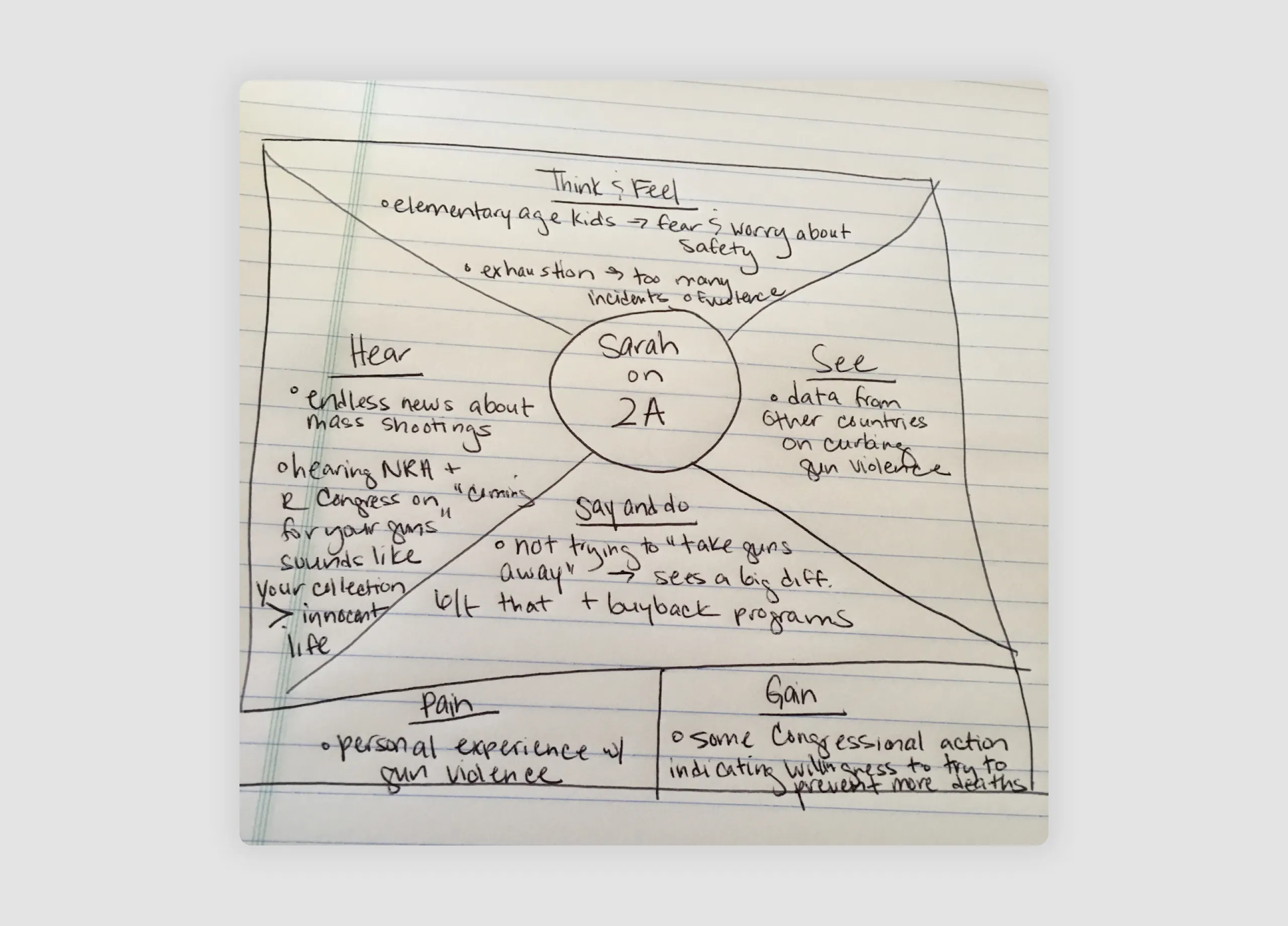
Example 2. Handwritten map for complex topics

Sometimes, writing by hand helps you think more clearly. This example showcases the analysis of a controversial topic — the Second Amendment — to understand diverse perspectives. It’s an excellent example of using an empathy map for nuanced, multi-layered issues.
Example 3. Persona-specific map for multiple users

This example is ideal for projects requiring a deep dive into multiple user personas. Its organized structure makes it easy to compare and analyze detailed insights across different types of users, ensuring no important detail gets overlooked.
Example 4. Multi-level empathy map framework

This map goes beyond individual analysis by including both individual and organizational perspectives. It also features a post-map framework for analyzing key learnings and refining outcomes, making it an excellent choice for thorough, actionable results.
5. Impressive maps
Here, I will place examples that stood out for some reason — whether it’s a creative design, an innovative structure, or a fresh approach to visualizing user insights. They’re not just tools; they’re conversation starters.
- Use case: Making an impact in presentations, workshops, or portfolio showcases.
- Focus: Going beyond the traditional format to make the map memorable and engaging.
- Pro Tip: Take inspiration from examples online or adapt an empathy map template to fit your style.
Example 1. Empathy mapping with AI assistance

This map combines a traditional empathy framework with cutting-edge AI tools for a more in-depth understanding of your audience. It offers sentiment analysis, behavioral insights, and emotional intelligence to enrich customer data. The interactive guidance ensures every team member contributes effectively, and its collaborative design makes it ideal for workshops. Whether you’re a marketer, product manager, or designer, this template fosters customer-first ideation while streamlining the process of creating user-focused solutions.
Example 2. Structured AI-enhanced map with prompts

This template simplifies empathy mapping by guiding users with built-in prompts, keeping the focus on discussion rather than creation. The structured design eliminates distractions and ensures accuracy, making it perfect for team workshops. It helps align ideas quickly and is especially effective for teams that want to ensure all facts are correct before diving deeper into user profiles.
Example 3. Educational template

This map stands out for its ability to move beyond a basic empathy matrix. It guides users to create a comprehensive audience portrait, eliminating contradictions between empathy blocks. By incorporating a lifestyle section and synthesizing research data beforehand, this template ensures your final map feels complete and human-centered. Ideal for creating detailed personas for educational programs or training initiatives.
Example 4. Interactive mapping for workshops

This template’s design facilitates a seamless workshop experience. It allows you to map out empathy for multiple stakeholders — whether individuals or organizations — and clarify the outcomes you aim to achieve for each. The interactive layout ensures logical progression through key sections, helping teams define goals, identify key actors, and strategize for maximum impact.
Empathy map critique: practitioner insights
The main question that we often see arises in online discussions: Are empathy maps necessary, or do they end up as dusty onboarding material, created once and forgotten soon after? As one Reddit user put it:
All the buzzwords-filled Medium articles and interviews about user journeys, personas, service blueprints, empathy maps, etc., rarely reflect real life where it’s ‘we need this design by the end of the week, ktnxbye.
It’s a familiar frustration – user personas fail, and team members tend to forget about blueprints right after they’ve been presented. So, when deadlines are tight, and resources are limited, spending hours crafting an empathy map might seem like a luxury you can’t afford.
That doesn’t mean empathy maps aren’t useful. As we stated earlier, they shine in two key moments:
- First, during their creation. This process is more than just filling in quadrants on a chart. By discussing what users say, think, feel, and do, teams often uncover hidden insights about user behavior that they hadn’t considered before. These discoveries help build a shared understanding among team members, ensuring that everyone — from designers to developers — aligns around the same user needs and challenges. This alignment is particularly critical at the beginning of a project when clarity can make or break the next steps.
- Second, when insights are shared with stakeholders. Numbers and raw data don’t always connect with decision-makers, but an empathy map transforms research findings into a story that resonates on a human level. It bridges the gap between abstract metrics and real-world impact, helping stakeholders understand not just what users want but why it matters. This clarity can lead to stronger buy-in and better-informed decisions.
Beyond that? As one designer joked, they often “collect dust until the next big review.”
So, at this point, you may probably want an honest insider answer from real designers – do they really work with personas, storyboards, empathy maps, and stuff like that? We can share our perspective from nine years of designing SaaS products.
Nothing in the UX process is set in stone; UX tools like empathy maps aren’t exceptions — you use what’s helpful for the task at hand. In most of our projects, we don’t rely on empathy maps because we focus our resources on methods that deliver faster results. And guess what? The outcomes are still great. Actually, flexibility is what our clients cherish most.
As an example, take a look at one of our Clutch reviews by Anish Parikh, CEO of Favorably:
Eleken is very fast and efficient. Whenever we ask them for something, they have it ready by the next day. If we can’t provide immediate feedback, they keep working on other things to avoid wasting time waiting.
That said, there are times when empathy design makes a real difference. During our redesign of Gridle, a client experience platform, we used an empathy map to pinpoint user frustrations and align the team on how to address them. By breaking down what users were thinking, saying, and feeling, we turned vague feedback into actionable solutions that shaped the redesign process.

The bottom line? Don’t stress over using empathy maps just because they’re trendy. Use them when they’ll actually help your team move forward. And if you’re wondering how to create an empathy map that doesn’t collect dust, let’s break it down step by step.
How to create an empathy map that works
If you’ve decided that an empathy map will help your project, how do you create one that doesn’t just “collect dust”? It’s all about tailoring the process to fit your needs. Think back to the Gridle redesign we discussed earlier. It wasn’t just an empathy mapping exercise; it was a tool we used after conducting user interviews to untangle user frustrations and guide our redesign strategy.
So, how can you make an empathy map UX that will eventually lead to a product that meets the psychological needs of users? Let’s walk through the process step by step, with practical advice you can apply.
Step 1. Start with a clear purpose
Before you begin, ask yourself: Why are you creating this empathy map? Different goals require different approaches:
- Aligning your team during discovery: Keep the map simple and interactive. The goal here is to encourage discussion and uncover unexpected insights. Use sticky notes on a physical or virtual board so team members can easily contribute. This is especially important when aiming to design for personalization.
- Presenting findings to stakeholders: Focus on clarity and professionalism. Highlight key points that connect user needs to business goals. A visually polished map can make your presentation more compelling.
- Analyzing pain points for a redesign: Dive deeper into details. Include nuanced insights that capture the complexity of user psychology that will influence UI/UX design. This helps your team identify precise areas to improve.
Clearly defining your purpose ensures your map will be a tool that supports your goals — not just a box to tick.
Step 2. Gather authentic user insights
The foundation of any customer empathy mapping is real, user-driven data. Depending on your purpose, here’s how to approach it:
- For team alignment: Focus on gathering diverse perspectives from interviews, surveys, or usability tests. However, it’s also ok to encourage open discussions during the session and incorporate everyone’s thoughts/findings.
- For stakeholder presentations: Include direct user quotes and data points that highlight pain points and motivations. This will make your empathy map feel grounded and relatable.
- For in-depth analysis: Dig deeper into qualitative research, such as long-form interviews or ethnographic studies, to capture the subtleties of user experiences.
New to user research? Watch our complete beginner's guide to gathering meaningful user insights.
Step 3. Involve the right people
Empathy maps thrive on collaboration. Here’s how to tailor participation:
- For discovery workshops: Include cross-functional team members — designers, developers, researchers, and even marketers. Different perspectives can reveal blind spots.
- For stakeholder presentations: Keep the group small and focused. Collaborate with key decision-makers to ensure alignment on how findings will be presented.
- For redesign analysis: Involve those closest to the research, like UX researchers or data analysts, to provide in-depth context.
Step 4. Choose a Suitable Tool
Once you’ve gathered your team and insights, decide how you’ll create the document. Different tools suit different scenarios:
- Paper or sticky notes: Perfect for quick brainstorming sessions and team workshops. They’re tactile and interactive, helping to foster engagement.
- Digital boards (Miro, FigJam, Lucidchart): Great for remote teams or when you need a polished result. These tools allow for easy collaboration and sharing.
- Ready-made templates: Platforms like Miro, Figma or Venngage offer customizable templates to save time. Templates provide structure while still allowing for personalization based on your project’s needs.
Choosing the right tool ensures your process runs smoothly and suits your team’s working style.
Step 5. Distribute insights across the map
The next step is to fill in the different sections of your customer empathy map with the data you’ve gathered. Here’s how to break it down effectively:
- Say: Include direct quotes from users that reflect their thoughts or opinions. For example, “This app crashes too often” or “I wish there was an easier way to reset my password.” These statements provide a window into their immediate concerns or desires.
- Think: Add insights into what users might be thinking but not necessarily saying out loud. These could include assumptions, doubts, or goals. For example, “I hope this feature will save me time” or “I’m worried it will be too expensive.” reflects motivation, a concept central to understanding user engagement.
- Do: Document observable behaviors or actions users take, such as “Switches between apps frequently to compare prices” or “Uses filters extensively when shopping online.” These insights reveal patterns in their interaction with your product.
- Feel: Capture the emotions that drive users’ decisions, such as frustration, excitement, or anxiety. For instance, “Frustrated with long load times” or “Excited about finding discounts.” These emotions often connect directly to what’s referred to as an “aha moment”.
As you may have noticed on empathy mapping templates we’ve seen today, some of them have additional sections for more depth:
- Pains: Highlight the specific challenges or obstacles users face. This is particularly useful for identifying areas where your product can provide solutions.
- Gains: Focus on what users hope to achieve or benefit from. These insights are crucial when aiming to design for psychological needs and can guide your team in prioritizing features that deliver value.
Distributing insights effectively ensures your map serves as a clear and actionable tool, tailored to your project’s goals.
Step 6. Iterate and update
This step works in a perfect world if your goal is not just to impress stakeholders but to consistently work on customer development.
An empathy map isn’t a static document — it should grow and change with your project. Revisit it after gathering new data or when preparing for major presentations. Treat it as a living document that reflects your evolving understanding of your users. Regular updates also help ensure your map remains relevant and useful over time.
The tools that work for you
At the end of the day, empathy maps are just one of many tools in a UX designer’s toolkit. They’re not a mandatory step in every project, but when used thoughtfully, they can bring clarity to chaotic ideas, foster team alignment, and turn raw user data into meaningful insights.
The key is knowing when and how to use them — whether it’s to help your team uncover hidden user needs, present a compelling story to stakeholders, or gain clarity during a complex redesign. And if they’re not the right fit? That’s okay, too.
At Eleken, we’ve learned that flexibility is the secret to great design. Whether we’re using empathy maps or another approach entirely, our focus remains the same: driving real results for our clients. So, the next time you’re planning your UX process, ask yourself what tools will help you move forward. And remember, sometimes the simplest methods can have the most profound impact.
Want to work with designers who understand when to use the right tools — and when to skip them? Let’s talk about how Eleken can help you achieve your goals.













.webp)

