UI/UX design is not about drawing pretty images and playing around with fonts just because why not. A good UI/UX design lets users interact with the product in a simple manner, while product owners can achieve their business goals without any issues. Pragmatic design is the approach that gained significant traction precisely because it keeps these goals in mind. But what exactly does pragmatic design mean?
We at Eleken pride ourselves on being a pragmatic UI/UX design agency. That's literally one of the first things you see on our website. And it's not just a fancy phrase, but rather an approach with its own philosophy and design principles. So let's talk about pragmatic design, its meaning and principles in more detail.
What is pragmatic design?
When it comes to UX/UI design, the pragmatic approach is a mindset that focuses on delivering practical solutions to users' needs, on the one hand, and business needs, on the other. A designer has a goal to create the most plain and straightforward solution which will serve everyone equally, without adding any unnecessary bells and whistles. A pragmatic designer ensures that the final product is efficient and intuitive, solves real business issues and fully meets user expectations.
Pragmatic web design, as well as UI/UX, places great emphasis on usability and functionality. Instead of chasing after fancy aesthetics or overcomplicated features, it prioritizes the core functionalities users truly need. Pragmatic approach recognizes that users come to a product or service with specific goals in mind, so it aims to support those goals in the most effective way possible.
By keeping the user at the forefront, pragmatic design minimizes the cognitive load on users and reduces friction in their interactions. It focuses on simplicity, clarity, and intuitiveness, allowing users to accomplish tasks with ease and without any confusion. A pragmatic UI/UX design considers the context of how the product or service will be used and to make sure that users can achieve their desired outcomes quickly and effortlessly.
The other side of pragmatic design solutions is that they align with business objectives. By streamlining the user experience, it enhances customer satisfaction and engagement, leading to increased conversions, loyalty, and, ultimately, business success. A pragmatic design approach acknowledges that an efficient, user-friendly interface has a direct impact on a company's bottom line, making it a worthwhile investment for any organization.
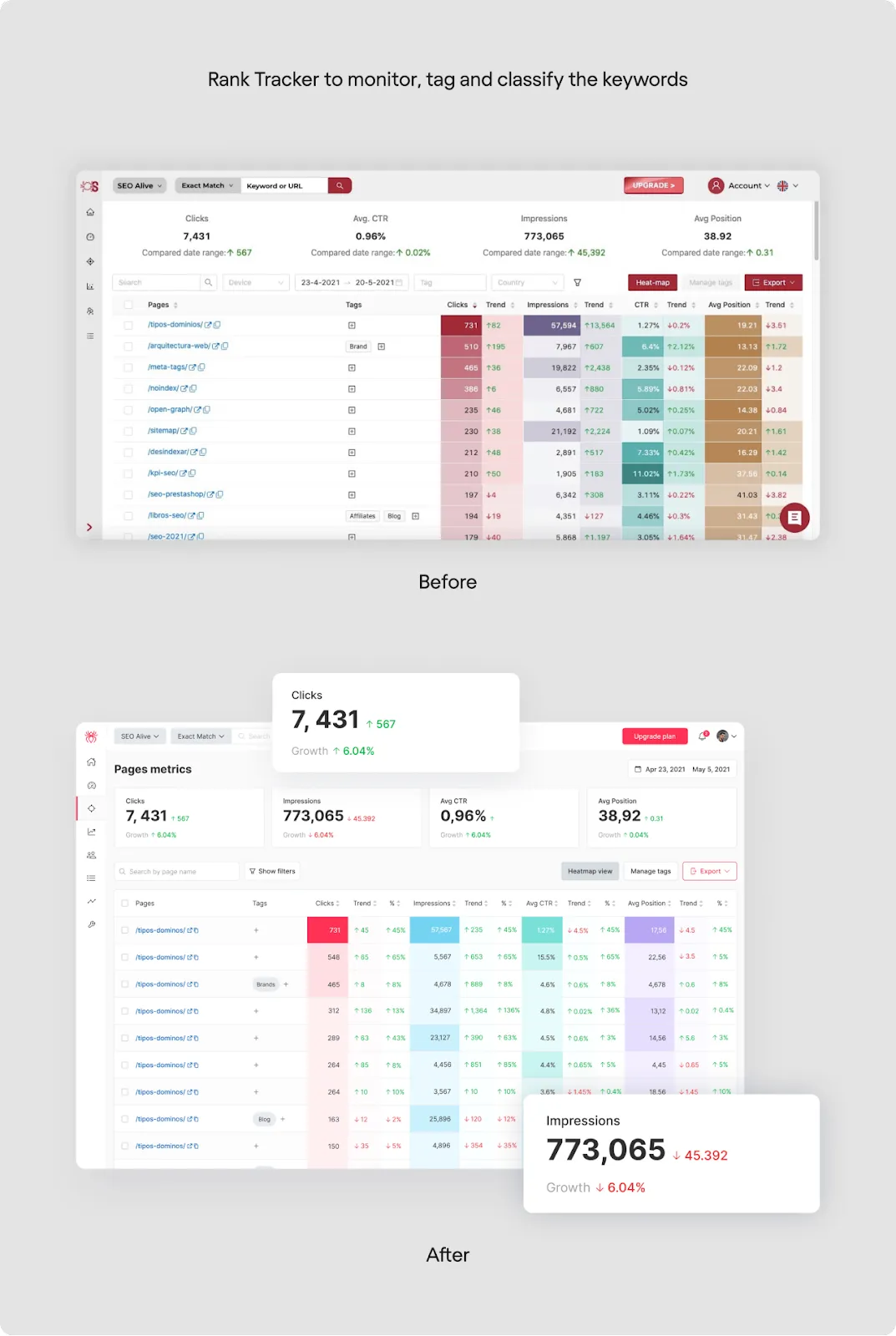
Let's not go too far for pragmatic design examples and take a look at our cases. When we worked on redesigning SEOcrawl, we did not rely on our experience and our partner's vision solely. Instead, we constantly asked SEOcrawl users for feedback each step of the way. As a result, after the UI/UX design overhaul, the product started growing twice as fast.

That's what pragmatic design is all about – making users' lives easier by hearing them out and ensuring they’ll have what they want in the simplest way possible.
But how exactly do we at Eleken do it?
Pragmatic design principles
Now that you get the gist let's talk in a bit more detail about the UI/UX design principles we adhere to.
Keep user pain points in mind
A pragmatic approach to design solves problems and helps users achieve their goals. So, before Eleken designers start working, we have to thoroughly understand the challenges and goals of our clients’ users. By empathizing with their needs, we can develop solutions that effectively address their pain points. Thanks to user research, gathering insights, and identifying user personas, we gain valuable knowledge that informs our design decisions. This principle ensures that the final product meets the specific requirements of its intended users and enables them to achieve their goals seamlessly.
For example, Ricochet360 had a months-long learning curve because the interface was too unstructured, and lacked clear visual hierarchy and clues to let users know when they entered the wrong data.

In such cases you need to design for simplicity. We hid all fields that were not vital into the "additional info," and made sure formatting, data type and required field were very clear for users at first glance. This new page looks quite simple, true. But it ensured the users no longer struggled with the task they used the product for, and that's what's important.

Test and iterate
Any pragmatic designer will pay attention to user testing and feedback. At Eleken, we strive to involve real users in the design process to collect feedback and insights. This approach helps us identify any usability issues early on and refine the design accordingly. By conducting usability tests, A/B testing, and other evaluation methods, we ensure that our designs are not only visually appealing but also intuitive, efficient, and delightful to use. Testing and iterating are crucial to creating a pragmatic UX/UI design that evolves and improves based on feedback from real people.
We've already talked about how we involved users in SEOcrawl redesign. But it's possible even when you're creating a product from scratch. For example, when we were designing an MVP for Prift, a multifunctional personal finances platform, we conducted A/B testing and went with the version the users preferred more (the second one).

Go for realism over idealism
Implementing pragmatic design means we keep our expectations and goals realistic and align with users' natural behaviors and expectations. So before embarking on a new project, we invest time in understanding how users typically interact with similar products or services. This deep exploration allows us to design solutions that feel familiar and intuitive to users, minimizing the learning curve and optimizing their experience. By avoiding overly complex or unfamiliar interactions, we create interfaces that users can navigate effortlessly, resulting in a more engaging and satisfying user experience.
Take a look at HabitSpace design. Gamification, emojis, and simple graphs ensure you know from the very first glance what this app is for and how to use it. Design is not fine art, and a pragmatic designer doesn't need to ensure their creation has a unique style or differentiates from its counterparts. They need to make sure their product is easy to use, that's all.

Be flexible
Trends change. Technologies change. User needs also change. So, in the ever-evolving digital landscape, pragmatic UX/UI design needs to be flexible and mindful of the product life cycle. By staying informed about the latest trends, keeping an eye on emerging technologies, and remaining open to incorporating new features or enhancements, we ensure that our designs remain relevant and valuable to users in the long term. But on the other hand, no design is completely future-proof. And it doesn't need to be. It just needs to have some space to grow.
This is especially important when your clients want to build an MVP product, and you create the design for it. We did that, for example, for Favorably and many other products. If everything works out well, the product will grow a long way both in terms of design and tech, and any design must recognize this.

Prioritize accessibility
Pragmatic UX/UI design puts a great stress on accessibility. We recognize the importance of creating inclusive experiences that cater to users with disabilities or unique accessibility needs. By incorporating features like proper color contrast, keyboard accessibility, screen reader compatibility, and other accessibility considerations, we aim to provide an inclusive and empowering experience for everyone.
Allowing the users to customize their primary working spaces, as we did, for example, with TextMagic, is one of the easiest ways to ensure that, for example, people with color blindness don't struggle with your product. It's a simple thing that goes a long way in ensuring customer satisfaction and loyalty.

Final thoughts
Design isn't the goal in itself. A product isn't a museum, and designers are not fine artists. Design, no matter how beautiful and pleasing, is not what users come for (except for when they are designers themselves and want to learn and/or steal adopt some ideas from you.) "Media is the message," and design is a way of communication. If you're a SaaS business owner, you should always go for a design that ensures a smooth user experience and for a designer who understands your business goals instead of the one who just wants to make things pop.
If you're looking for UI/UX design services to meet this criteria, contact us today and see how design can help you achieve your business goals.













.webp)

