When users say "simple", they mean to describe something incredibly easy to use. But easy to use doesn’t equal easy to create and that’s the main complexity of simplicity.
So, when we as SaaS product designers say "simple," we mean the highest goal of design, which requires a lot of planning, research, and vision to achieve, because there is always a huge amount of data and many complex algorithms behind simplicity.
For instance, look at the Dropbox software.

Or Apple Pay interface.

Both products seem simple, but that’s not completely true. Though they are accessible, easy to comprehend, and have a clean user interface, these products are very hard to implement technically. That’s why creating UI and UX for them is indeed difficult. To make such products look and feel simple, designers had to consider all the intricacies of their architecture, audience, and the market, which is a lot of work to do.
But despite all the difficulties, a lot of businesses choose to make design for simplicity one of their top priorities. Why? Perhaps because they understand the role of psychology in UX design.
Why do people need simplicity?
Human behavior is important in the design process. People need simplicity because they encounter the basic laws of UX every day in their life.
See it yourself. Think of the Olympic logo. How can you describe it?

It’s unlikely that you would talk about it as a combination of connected lines or shapes. Most probably you’d say these are five circles that overlap each other. And that’s because circles in this situation are the most familiar objects your brain can identify with the least cognitive effort.
This is called the law of Prägnanz, the cornerstone of the Gestalt laws of grouping. It tells us that the human eye enjoys finding order and simplicity in complicated forms and turning them into unified shapes. This is because our brain strives to keep us from being overloaded with data.
Your UI can benefit from this law. Users see your interface as a whole, thus if you want to simplify their perception, choose basic forms and arrange them in ways that are clear and predictable. If you, vice versa, want to highlight some part of an interface - break this rule.
And here are some more evidence that the human brain strives for simplicity in complexity.
- Zeigarnik Effect describes people’s tendency to give incomplete tasks more attention than finished ones. We are more likely to remember the information we might need to complete an unfinished task because of the psychological stress produced by this unfinished state.
You can apply this law when you want to push users to complete a certain task or help them cope with a difficult job. Giving users some extra motivation, like adding a progress bar to your product’s onboarding increase the chances that people will proceed until the end and not churn.

- According to Hick's law, the number of options a person has influences how long it takes them to make a certain decision. The more options there are, the longer it takes to perform an action. This way, if you want to simplify your app by applying this principle, limit the number of choices you offer your users (for example, the number of options in a menu bar).

- Peak-end rule claims that people's memory retains only the strongest positive or negative moments and the outcome we got from a certain experience (not the total experience). That’s why, when developing a complex product, try to make the user forget about any activities that require a lot of time and effort to cope with.

- Tesler’s law states that every application/product/software has a certain amount of complexity that cannot be decreased and therefore must be handled by either the developer/designer or the user.
Larry Tesler, the explorer of the law, claimed that complexity does not vanish, but rather shifts from one area to another. Therefore, if you decide to make the app simpler for users, this complexity will unavoidably be transferred to the developers/designers. Consider carefully how much complexity should be transferred from users to developers and the other way around.
These were only five out of dozens of psychological laws, discovered by scientists and proven with experiments that show us how to balance between simplicity and complexity in your design. Learning about such experiments allows us to formulate simplicity design principles that help you eliminate challenges on users’ way to their goal.
Simplicity principles of UI/UX design
Businesses are constantly trying to build simple and usable products. They want more features and advanced technologies together with a lightweight and easy-to-use format. But is it possible to add functionality without compromising simplicity and usability?
From our more than 7-year experience in designing SaaS products, we can say that though it all depends on each individual case, there are simplicity principles in product design you can apply to any kind of application, no matter how complex it is.
Below are ten of them.
Products need to be focused on value
We all know that you can't please everyone. This statement is also true for your software. If you try to design an app to be useful for a great variety of audiences, most probably people won’t understand what problem it intends to help them with and thus they won’t use it.
To make your application simple, identify its core value and people that can really benefit from using your product, and keep this value in mind throughout the whole design process.
For instance, while Yahoo’s home page offers its visitors a lot of different features (many of which may be irrelevant and distract users from their main goal), Google uses its clean UI to focus people’s attention on one core goal only - search.

When in doubt, just remove
The fastest and easiest way to reach simplicity is by getting rid of unnecessary elements in your interface. Be it a rarely used button, a sort of secondary information, or some fancy, but distractive formatting style, if it doesn't make your users closer to achieving their goal, remove it.
Eliminate the need to choose when it is not required
Making any decision takes time and effort. When asking users to make too many choices, you create an additional cognitive load giving them work they’d prefer not to do (recall Hick’s law we’ve discussed earlier in this article). So in order to make the user experience easy, support quick decision-making.
For example, when we were redesigning a cloud phone system, we noticed that on an “Add a new lead” page, a phone number field had no clearly defined format, so users had to decide themselves how to fill in the number (separating digits with dashes, using brackets, or some other variant). This caused confusion and uncertainty.
To resolve this issue, we added a small tooltip to make users adopt a standard phone number format.


Guide and handhold users
Sometimes we need extra instructions before we can complete a task or before our first-time experience. Instead of bombarding customers with loads of learning information, offer them contextual help. To make users feel comfortable using your app, you can add small tooltips, enable autofill and autocorrect, add error messages, support inline edits, and so on.

Meet users' expectations
Each person that comes to your product has some previous experience that forms certain expectations about your app. Meeting those expectations makes users feel in control over your application and therefore makes it feel more trustworthy.
Apply common UX patterns and limit the number of creative design innovations to help users adapt to the new interface quicker and focus on what matters most.
For example, the three dots notation typically indicates that there are more options available when clicking on it.
Choose the correct data visualization method
As humans are physiologically wired to analyze everything around them through visual means, representing data visually boosts content’s effectiveness by making information easier to perceive, process, and retain. So, help customers make data-driven decisions faster by choosing an appropriate form of data visualization.
For example, multi-line charts suit best to describe subtle variations in data, while bullet chart does a great job of showing a significant indicator in comparison to a goal.

Show users where they are currently in the process
Giving users a clear understanding of where in the app they come from and where they should go next removes uncertainty and makes their overall experience more intuitive. This principle is especially relevant for complex processes.

Focus users' attention on the elements that matter
Every step of the path your user takes to achieve their objectives has elements that are more important and will get them closer to the end result. Find such places and make them the focus of user attention.
Something that stands out from the crowd is more likely to be remembered. When we use bold type, or choose a distinctive color so that it differs somehow from the rest of the page elements, we highlight important information in a row of similar data.

Create a hierarchy using typography
You may have heard before that most users don’t read. That’s true, but UX readability is still important when designing for simplicity.
People scan your app looking for signals that would tell them “this information is worth paying attention to”. You can arrange the information on a page so that it will guide the user through their journey. This way, descriptive headings and labels, font size and color, the use of capitalization, and so on, allow you to create hierarchy and help users ensure they are in the right place, taking the right action.
Group components that relate together
If you remember the law of Prägnanz we’ve discussed here, you should remember that people’s brain perceives visual objects as a single form (not separate components). Therefore, it’s much easier for users to deal with several groups of content rather than multiple unrelated elements.
You can indicate that content relates to a certain group by putting it in one drop-down menu, using the same background color, adding borders, and the like.
For example, you can group related features together using the same style and size of menu icons.

Seems like simple design is not that easy to create. Also, you can’t just apply these principles without understanding the product idea, conducting proper planning, and research. Here’s how design for simplicity looks in real life.
A real example of the complexity of simplicity
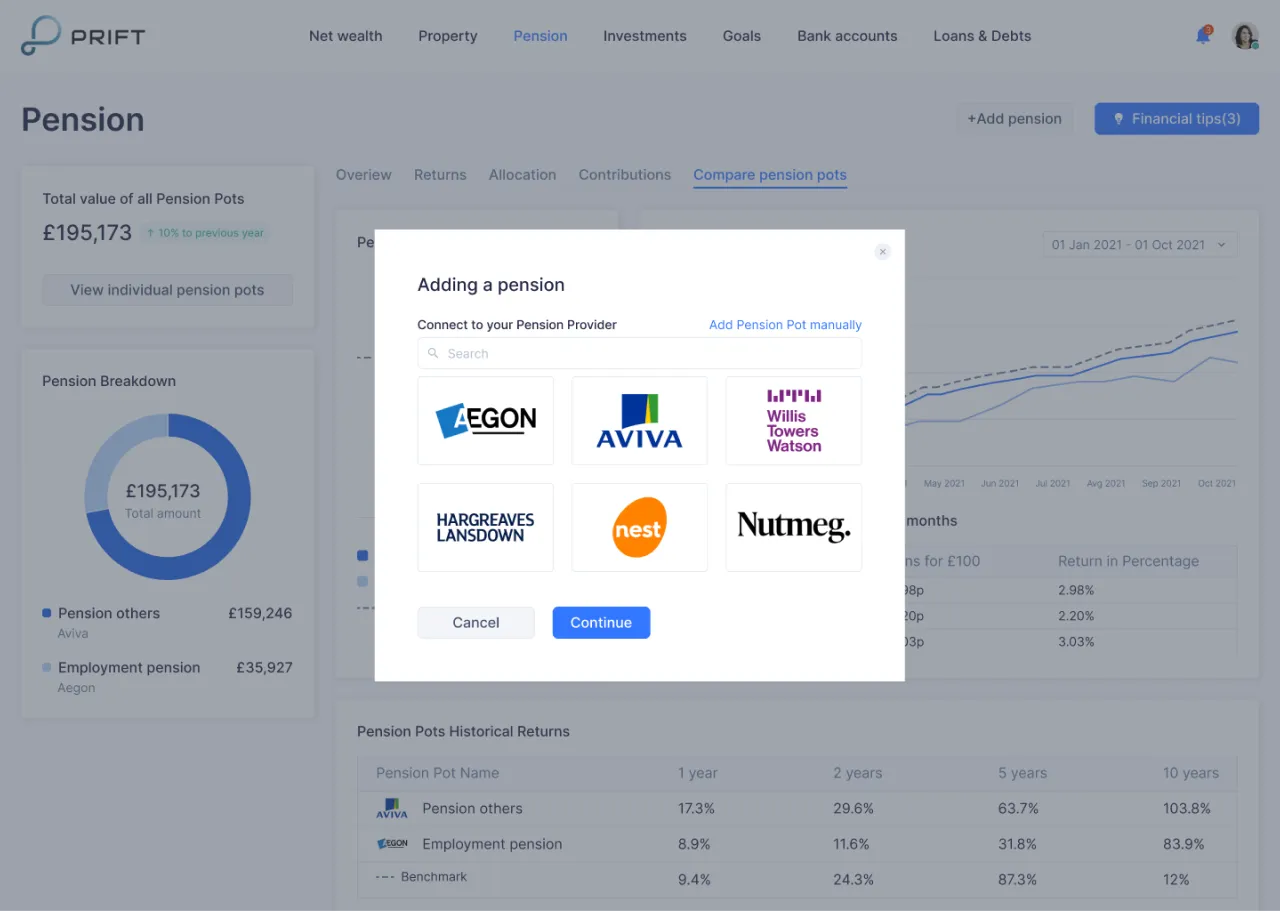
Meet Prift, a personal finance platform that helps people achieve their long-term financial goals quicker.




Eleken was hired to create an MVP for it. Our goal was to design a platform that makes the complex process of controlling personal finances simple and understandable for a regular user. Together with a Prift team, we managed to create a clear, accessible, and minimalist interface that you can see in the screenshots above.
But what really stands behind this simple UI/UX design?
- A detailed user research to discover the true needs of the target audience.
- Competitive analysis and benchmark research to assess competitors’ strengths and weaknesses and, based on these findings, define the unique value proposition.
- Market research to understand the legal constraints of providing financial advice in the UK and coming up with ideas on how to adjust the app to existing rules.
- Feature prioritization to correctly define that minimum set of workable features.

- Wireframing to think out and visualize a consistent platform structure aligned with a product vision.
- A/B testing to determine which of several screen variants meets users' expectations and needs the most and will form future MVP.

- Prototyping to present a finished platform design with structure, functions, content, and visual components.

- Constant communication via Slack and regular video calls twice a week to discuss the design process progress and results.
And that’s even not the full list. Three people and about 200 hours stand behind this product. Not a very “simple” design, right?
The thing is that both complexity and simplicity in design are subjective. That is, different people perceive them differently. So, to successfully apply the UX principles we’ve discussed above and start reducing complexity, you have to first of all understand what is complex about your product.
Once your app gets to a stage where you can present something visual like a sketch, wireframe, or mock-up, show it to users to get their feedback. Analyze their feedback carefully and be ready to iterate. And remember that there is always a lot of work behind every simple product.













.webp)

