Are you looking for inspiration to create an effective website? We will try to help you with it. Eleken is a design agency. It's our job to create websites that bring value to the customer and drive revenue for the company.
When designing a website there are many points that contribute to its effectiveness. But, first of all, a good web design should offer its customers a consistent user experience no matter what device they use, and promote the client to take valuable actions on your website. That is, the website has to be usable, responsive, and high-converting.
In this article, we will figure out why these three points are so important and take a look at effective web design examples that display usability, responsiveness, and high conversion.
Let's start with some theoretical information about the above three website characteristics.
What does a usable website possess?
A person comes to your website with a certain purpose (read the blog, buy the service, explore more information on the topic, etc.) and they expect to complete their goal with ease. If the website is inconvenient and difficult to use, the visitor will leave it. If the main page does not give answers to the questions "what exactly can I get here?" and “can I have my problem fixed here?” the user will also leave the site.
Visitors won't spend their time studying the interface to understand what they are supposed to do, that's why usability is a crucial feature of web design.
Website usability shows how easy it is for new visitors to perform basic actions, how quickly they can navigate on the site, and how simple and pleasant the overall interaction with your website is for your users.
To be usable a website should have:
- Clear structure and intuitive navigation. When a person enters the site, it should immediately be intuitively clear for them where to click and what will happen after clicking, which page they will go to and what information they will see there. A well-designed website structure won't let the user wander aimlessly from section to subsection, but it will help the visitor to quickly find the needed information.
- Relevant content. Visitors arrive at your website with some questions they want to find answers to. That's why important and useful information should immediately catch the eye of the user. It should be easy to notice, easy to read, and easy to understand.
- Appealing design. The aesthetically pleasant interface also increases usability. Clean and clear design with a lot of white space helps to highlight the important data and helps users to better perceive the information.
- Fast page load. 40 % of users expect the website to load within 2-3seconds otherwise they leave it. So, as a website owner, you should make your page load as fast as possible. This will significantly increase usability.
Creating a user-friendly and intuitive website contributes greatly to its effectiveness and it is crucial to provide the website usability across all devices a person may use to access your website. For this purpose, you should consider creating a responsive design.
What is a responsive website?
A responsive web design allows you to build only one website that is optimized for all sizes of screens and allows you to have a consistent user experience on your laptop, smartphone, or tablet.
The World Advertising Research Center states that about 2 billion people access the internet with their smartphones only. That's a significant reason your website needs to be responsive and still not the only one.
Building a responsive website design saves time and money you'd spent on developing and maintaining a separate UI for each gadget.
As well, a responsive web design makes people stay longer on your site as it provides a better user experience. In its turn, time on site together with page load speed, and bounce rate results in higher Google ranking and more traffic.
Finally, a responsive website allows you not to lose customers that came to your website from their mobile devices. You don't have to redirect them to a device-specific website when they want to start a free trial or subscribe to your service.
To adjust content on your website depending on what device your visitor is using a responsive web design uses:
- Fluid grids. Fluid grids make the columns automatically adjust to the size of the screen.
- Fluid Images and videos. Fluid visuals ensure that photos or videos will never be wider than their containers and never exceed their real size on large screens.
- Media queries. Media queries change web designs based on device characteristics such as width type, height, orientation, and screen resolution. Media queries create a responsive design that applies the appropriate designs to each screen size.
Making your website respond to the customer's behavior no matter what the size of the screen, the platform, and orientation are, help to make your visitors even more satisfied with your service.
What elements should a converting website have?
The main purpose of each website is to turn visitors into customers. Conversion of the website is tightly connected with its usability and responsiveness. To drive leads a website has to be easy to use, intuitive, aesthetically pleasing, have a fast page load, and provide a high-quality user experience across different devices.
We've already discussed what it means for a website to be usable and responsive, but there are two more points without which a website will not convert. They are:
- Clear value proposition. A value proposition explains what benefit your customers will get from their interactions with you. It also helps you differentiate yourself from competitors and hook your target customers at a glance. A clear value proposition ensures the visitors that they make an informed purchase decision.
- Noticeable call-to-action button. As soon as the visitor has learned everything they need and they are interested in the service you provide you should give them some further guidance. A clear call-to-action button motivates and encourages website visitors to take a specific action, for example, buy the product, download the app, subscribe to a newsletter, etc. CTA tells exactly what the visitor should do. It should be easy to notice and possess an accurate yet short copy.
At this point, we've come through the general theoretical information about usable, responsive, and converting websites. Now, let's take a look at the best website designs that combine these three qualities.
Well-designed website examples
Below you will find five website examples with outstanding web design. We will analyze each of them according to the following characteristics: usability, responsiveness, and ability to convert.
GitHub

GitHub is an online project management and code hosting platform for developers.
What makes it usable
GitHub knows its reader and has a human-centered design.
- Clean and clear design with lots of white space help to get all the important information fast

- The "Compare plans" page is logically structured: general information is at the top and as you scroll down you can dive into more data. When the visitor scrolls down the page to see more info, the names of plans and their prices remain at the top which once again proves that the website has a user-friendly design.

What makes it responsive
GitHub's website provides a great user experience no matter if you use it on your desktop or on the smartphone.
- To save the place the menu bar on the desktop version is transformed into a hamburger menu on mobile devices

- The website shows a responsive animation and other visuals and they do not influence the page load speed even with a 4G connection

- The two-column layout on the desktop changes to the one-column layout in the mobile version

What makes it convert
GitHub is a great example of a website that converts.
- Clear value proposition. As visitors scroll down the page, they will see many points that present the value of the service. Each point provides enough information to interest the reader and CTAs to guide them on further actions.
.webp)
- The green "Sign up" button is placed in the center and the visitor sees it as soon as they open the page. When the user scrolls the page down to read more information the green "sign up" CTA remains noticeable all the time to be able to convert the visitor any time.

- As well, in the above screenshot, we can see that a little astronaut looks at the CTA. This design trick helps to concentrate visitor’s attention on the call-to-action button
The website of Github is user-friendly and engaging which makes the visitor stay longer to discover the page.
Shopify

Shopify is a cloud-based e-commerce platform that allows people to start their business online.
What makes it usable
Shopify is a great example of a high-quality website with a usable and user-friendly design.
- A clean and modern website layout without long blocks of text allows the reader to easily identify the info about app features

- Clear navigation does not confuse the user and lets them understand what will happen after each click. The menu is divided into two groups. To the left, we can see the basic operations that navigate you through the site. To the right, there are some important navigation buttons that direct the visitor to the info that interests most users (pricing, learn, log in) and the "Start free trial" CTA.

- The page loads in less than five seconds
What makes it responsive
Shopify provides its users with consistent UX on desktops, tablets, and smartphones.
- Not to make clutters when using a smartphone, the menu bar is hidden into a hamburger menu icon, which is a nice responsive navigation example. Still, even in the hamburger menu, the navigation is separated into blocks with the help of a line.

- To save space and make the information easy-to-read from mobile devices illustrations are above or beloved the copy and not to the left or right like in a site for desktops.

What makes it converting
Here are features that make Shopify converting:
- Bright CTAs across the whole website stand out well on the pale background. As well, the short form you need to fill out to start a free trial (only email address) prompts the user to complete it.

- Text matches the visuals and together they make a clear value proposition.

Shopify's design is clean, consistent across different devices, and prompts its visitors to convert.
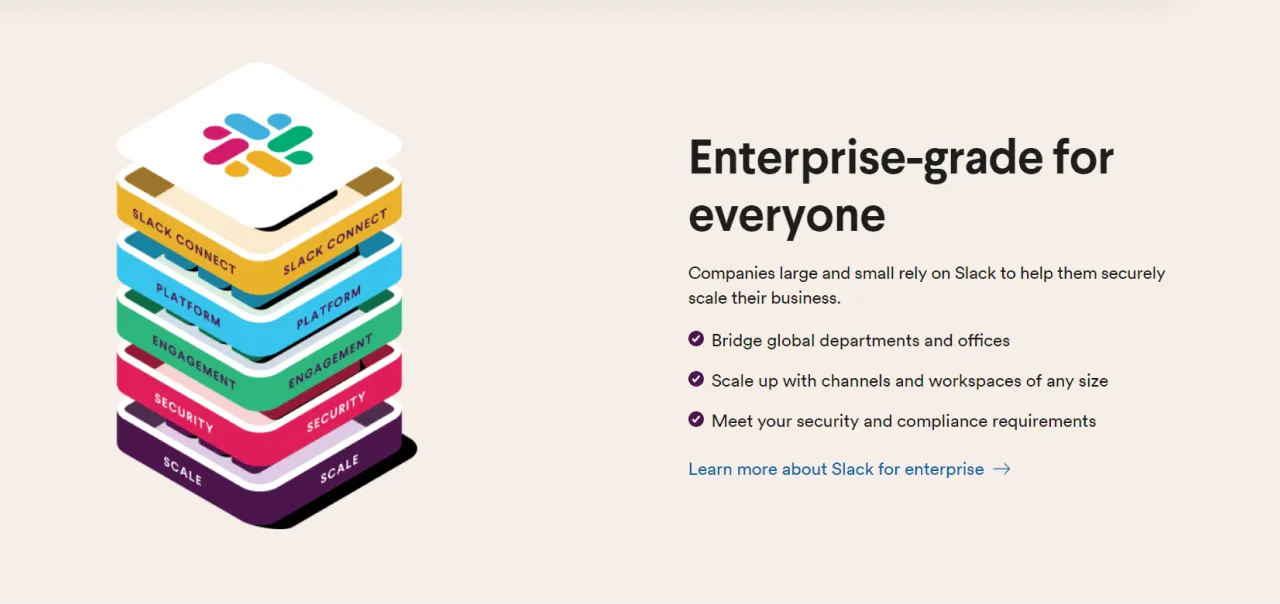
Slack

Slack is a cloud messenger for business communication.
What makes it usable
Slack's app is best known as a simple website example that has a user-centered design.
- Easy navigation. Navigation in the header is clear and intuitive.

- Relevant content and appealing visuals make the presented information easy to read and perceive.

- Engaging animation. The screenshot below is the extract from the website which not only shows its visitors how the app looks like and even allows users to click through the left menu bar to fully experience the interaction with an application.

- Fast loading
What makes it responsive
Slack is easy to use both on laptops and mobile devices.
- Slack uses the fluid grids that transform the two-column layout on the desktop into the single-column layout on the smartphone.

- To save space and not to make the page too lengthy they use the carousel to present visuals.

- Slack's homepage shows the visitor how the app looks. When you open it on your desktop, it shows an example for the desktop app version, when you open it with your smartphone you see the mobile version of the application.

What makes it converting
- Big and noticeable call-to-action buttons serve as clear guidance for the user that is interested in the product

- Each block of information shows what value Slack can bring to its customer

Slack's website with its simplicity shows a perfect case of effective web design.
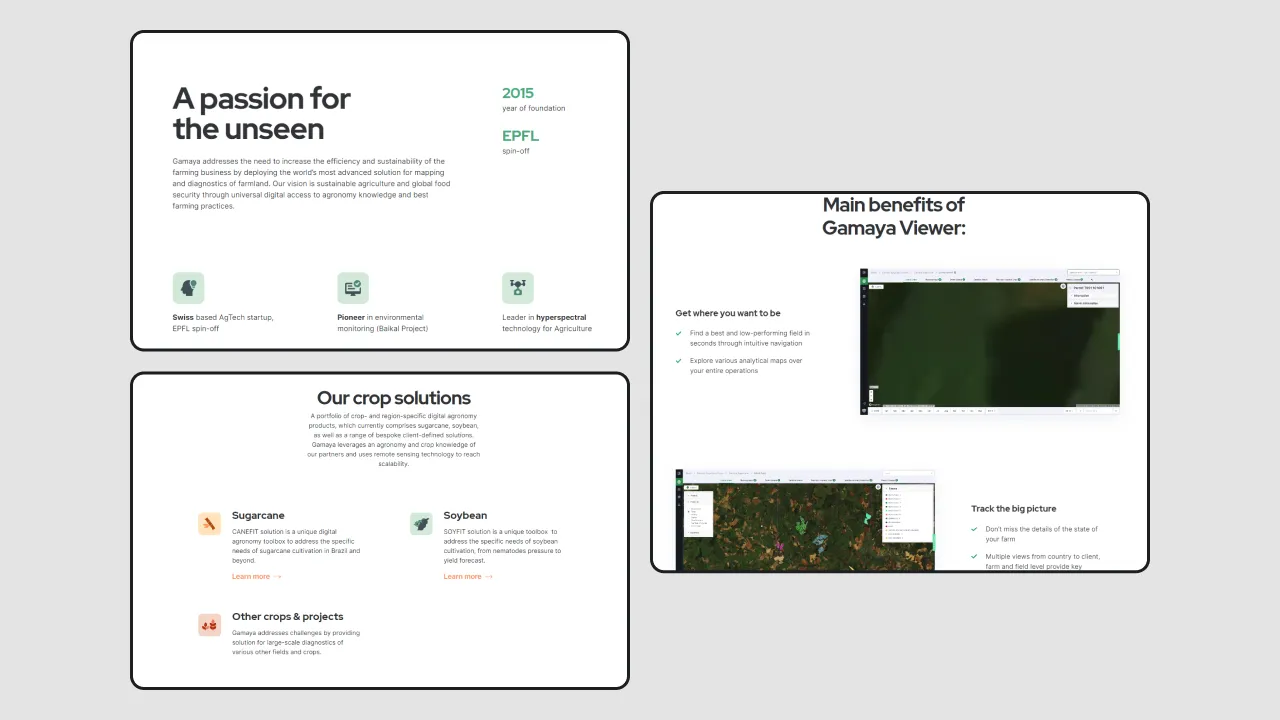
Gamaya

Gamaya is a data analysis platform for farmers. Its website was designed by our team. You can read more about this project in the case study.
What makes it usable
- A clean and simple design with a lot of white space and appealing illustrations perfectly match each other. Such a design makes the information readable and highlights the main important features of the service

- Easy to use navigation is located in the header and consists of only four main points, when moving the mouse pointer to each of them the visitor will see the drop-down menu that will guide them through the site.

- Fast page load. The site loads in about three seconds with a 4G connection.
What makes it responsive
- The page layout condenses from three columns on desktop to one column on tablets and mobile phones.

- The menu bar is hidden into a hamburger menu icon to declutter the web design.

What makes it converting
- Contrasting and noticeable CTAs leave visitors no doubts about what to do next. They clearly stand out on the white background.

- Each page on the website matches the overall concept and communicates the value proposition

Gamaya is a good example of a simple, easy-to-use, and responsive website.
Discord

Discord is a messaging platform for creating communities. It is especially popular among gamers and streamers.
What makes it usable
With its website Discord shows that they know their audience well.
- The website is full of engaging animations and fun illustrations that are especially appealing for gamers and streamers.

- Discord is extremely intuitive and easy to navigate. The menu bar is not bulky and includes only the most important points which leave no place for confusion.

- A lot of white space makes it easy for the visitor to perceive the information

- The page loads very fast both on desktop and mobile devices
What makes it responsive
- A three-column layout on the website changes into a two-column layout for tablets and a single-column layout for mobile devices.

- On desktops, the illustration in the section "Nitro" is animated and much bigger than on the smartphone version. Making this visual not animated and smaller when using a mobile device helps to concentrate visitor's attention on the value proposition and CTAs.

- The full menu bar on the desktop is hidden into the hamburger menu icon on smartphones

What makes it converting
As we've already mentioned Discord knows what its audience likes.
- The header "Your place to talk" and the subheader clearly states what you can get with this application and what value it will bring to you as a customer.

- Discord offers both free and premium versions of the app.

- All the call-to-action buttons on the website stand out well as they contrast with the background
.webp)
Conclusion
Investing in creating a high-quality web design is a very significant aspect of the promotion of your service. When designing a website don't forget to take care of:
- Intuitive website navigation
- Aesthetically pleasant design
- Relevant content
- Page load time
- Consistent user experience across different devices
- Noticeable CTAs
- Clear value proposition
Taking into account all the above points will help you get an effective website that will bring value to your customer and profit for your business.
If you think creating a usable and responsive website that drives high conversion is a challenging task, drop us a line and we will help you with this.













